路径和线(path && line)
简介
路径(path)和线(line)都是一维的线,两者间的唯一差别在于线展示的数据是沿 x 轴方向有序的,而路径的数据是无序的。下面的讲解中使用的线图同时指代路径和线。

支持的数据格式
线图的数据格式主要是指映射到位置的字段的格式,线图的两个字段分别映射到画布的 x 轴方向和 y 轴方向,线图的字段格式:
- 两个字段都是数值(分类或者连续),一般情况下 x 轴有序的线图通常用于观察数据的趋势,不建议 x 轴使用无序的分类字段
- 映射到 x 轴的字段是数值,y 轴的字段是数组,y 轴对应的字段表示数据的区间值
const data = [
{ month: '一月', temperature: [-5, 10] },
{ month: '二月', temperature: [3, 12] },
];
chart.line().position('month*temperature');使用表格表示:
| x | y | 解释 |
|---|---|---|
| 数值类型 | 数值类型 | 一般的线图 |
| 数值类型 | 数组,数组内部是连续的数据 | 带有区间信息的线图,同时生成 2 条线 |
支持的视觉通道
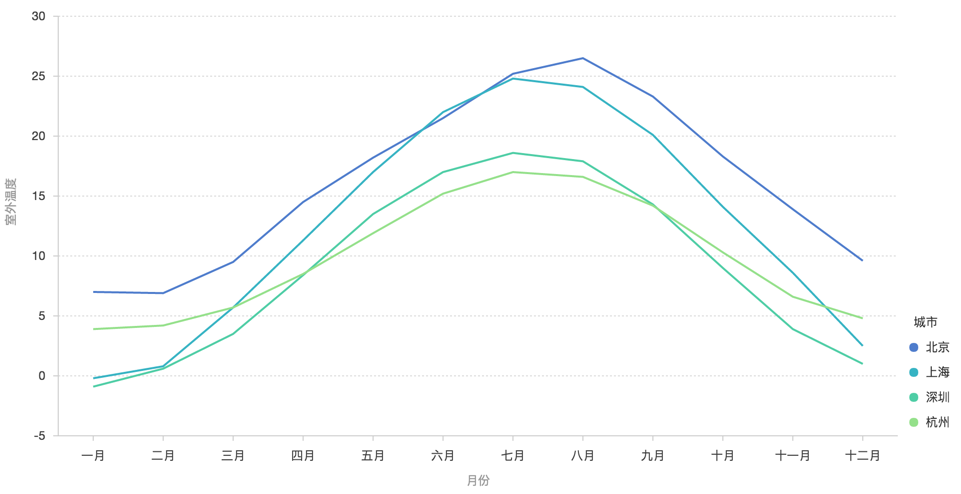
color
color 可以区分不同的线,增加 color 视觉通道,可以将数据进行分组,绘制出多条直线
const data = [
{ month: '一月', temperature: 10, city: '北京' },
{ month: '一月', temperature: 15, city: '南京' },
];
chart.line().position('month*temperature').color('city');
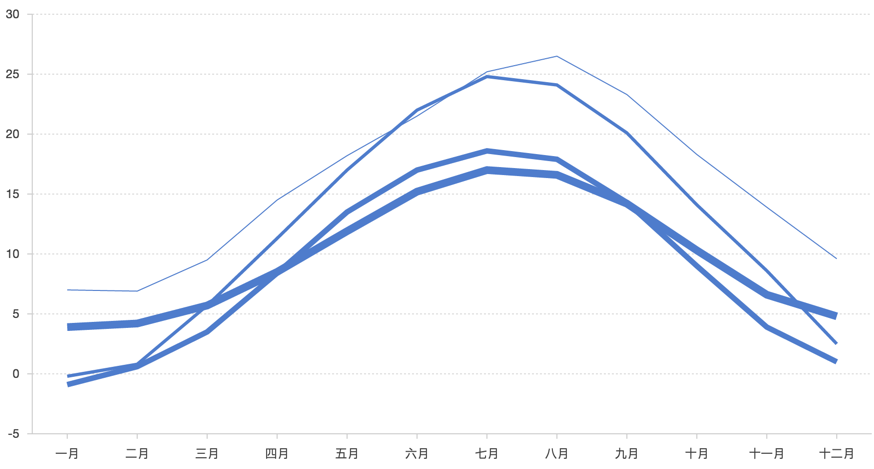
size
size 的视觉通道跟图形的自由度相关,自由度 = 空间维度 - 图形维度,线是一维的,所以线图的自由度是 1。在 G2 中我们将 size 视觉通道映射的线的宽度,由于人对宽度的识别度不高,这个映射慎用。

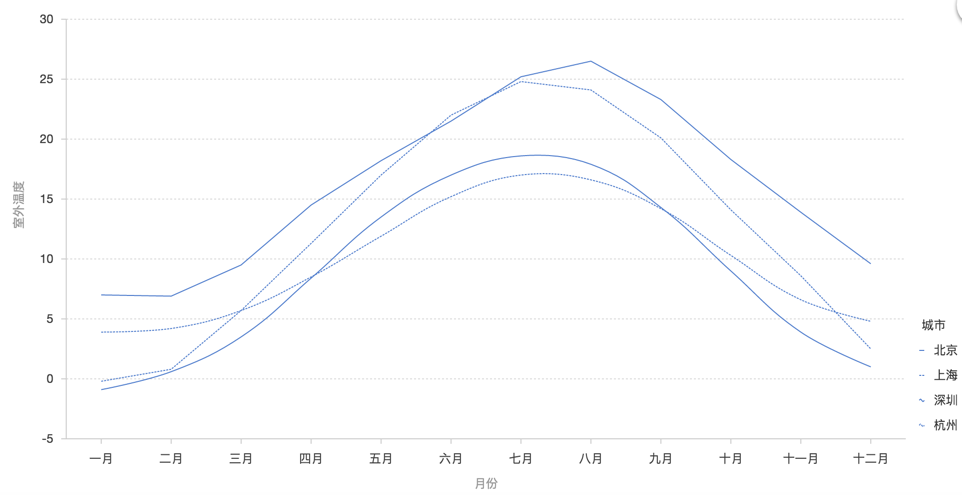
shape
线图支持的图形:
- line 常见的实线
- dot 点线
- smooth 平滑的曲线

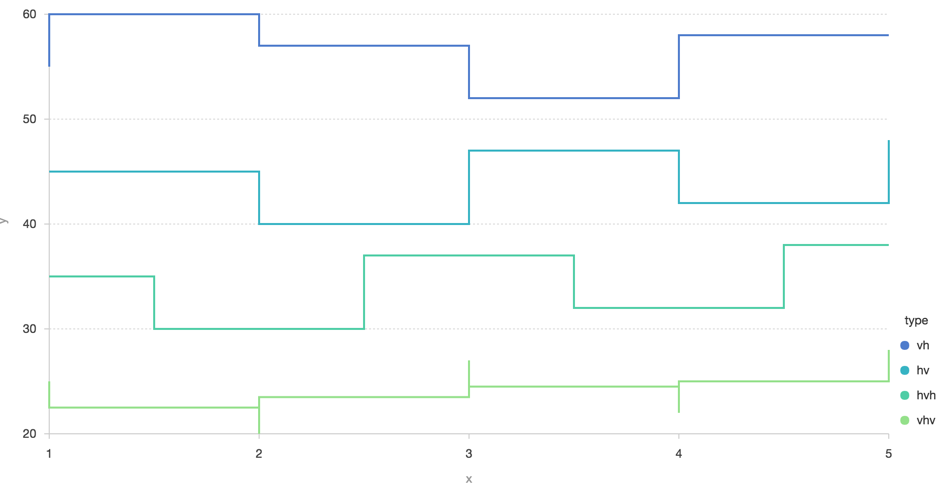
- 信号相关的折线图:vh hv hvh vhv

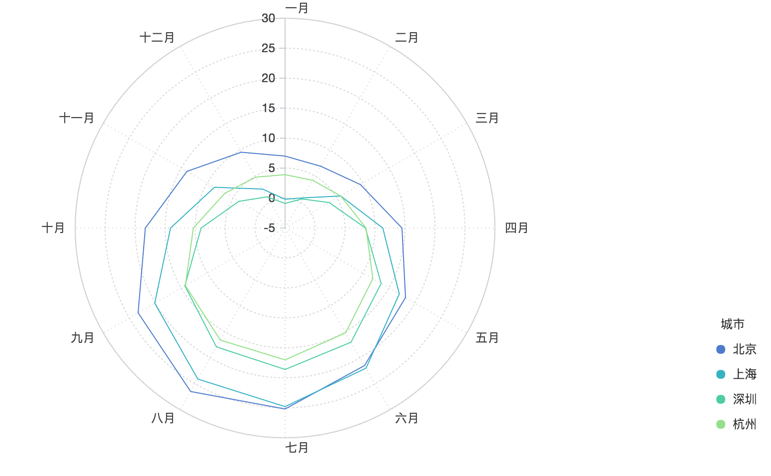
线图和坐标系
线图在直角坐标系和极坐标系下有所差别,在极坐标下线图需要进行闭合。